1. 이모티콘 마켓별 제안가이드
STEP 01 : 마켓별 제작가이드 확인하기
다양한 플랫폼에서 자신이 만든 이모티콘을 판매할 수 있는 서비스를 운영하고 있습니다.
카카오톡, 라인, 오지큐마켓, 아이메세지 등 다양한 플랫폼별 제출규격이 다르기 때문에, 이전 글에서 정리한 플랫폼별 규격 포스팅을 참고해서 빠르게 이모티콘을 만들어보세요.
더 자세한 내용은 각 마켓별 가이드를 참고하시기 바랍니다.
2. 프리미어 프로, 빠르게 규격화하기
마켓별로 이미지의 크기, 제한용량, 프레임 수, 압축방식(확장자)가 다르기 때문에, 이모티콘 작가는 여러 마켓에 이모티콘을 제출하기 위해서 규격별로 수작업을 진행하게 될 수 있습니다.
저는 다양한 마켓의 규격에 대응할 수 있는 최대한 빠른 프로세스를 알려드리겠습니다.
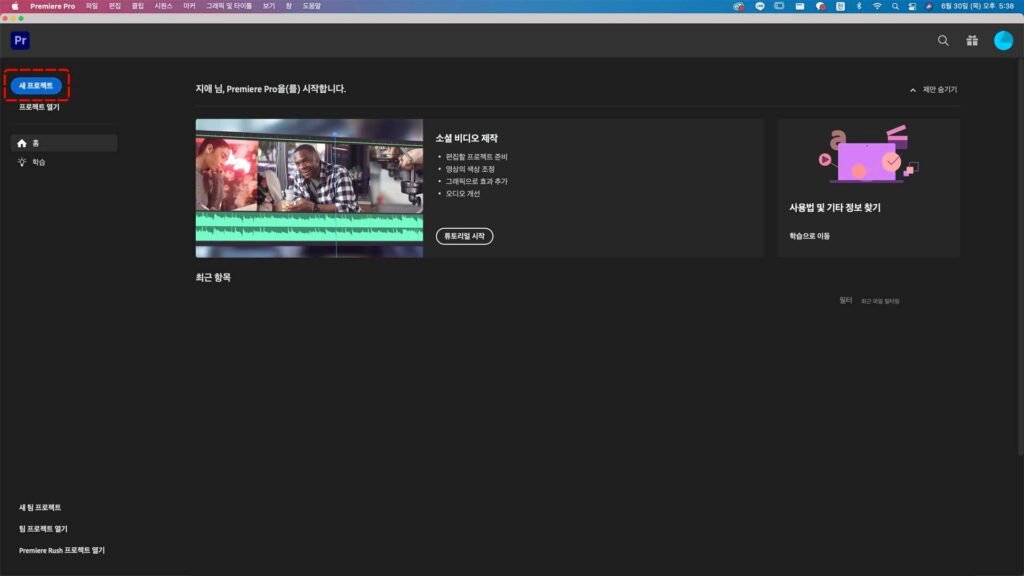
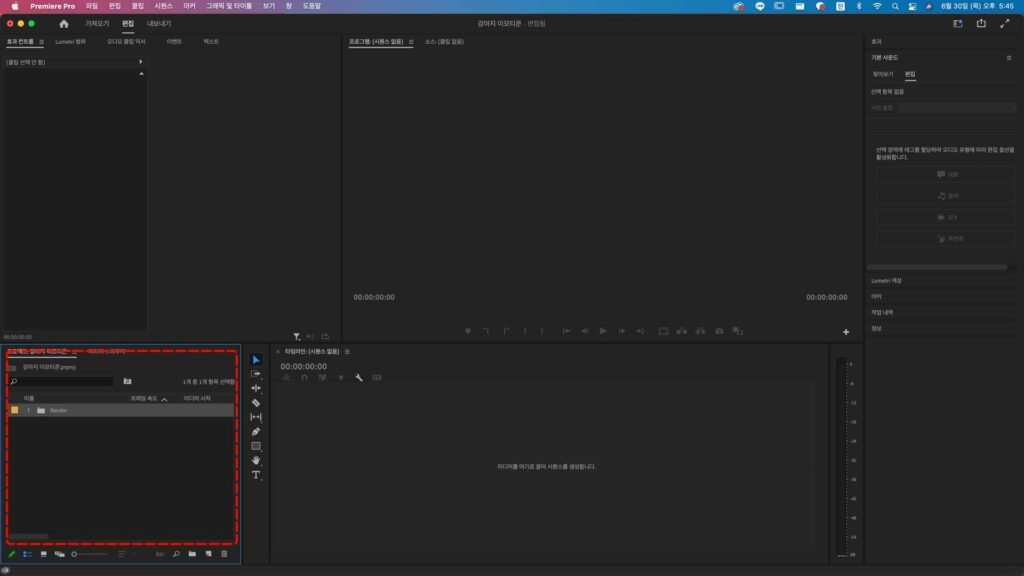
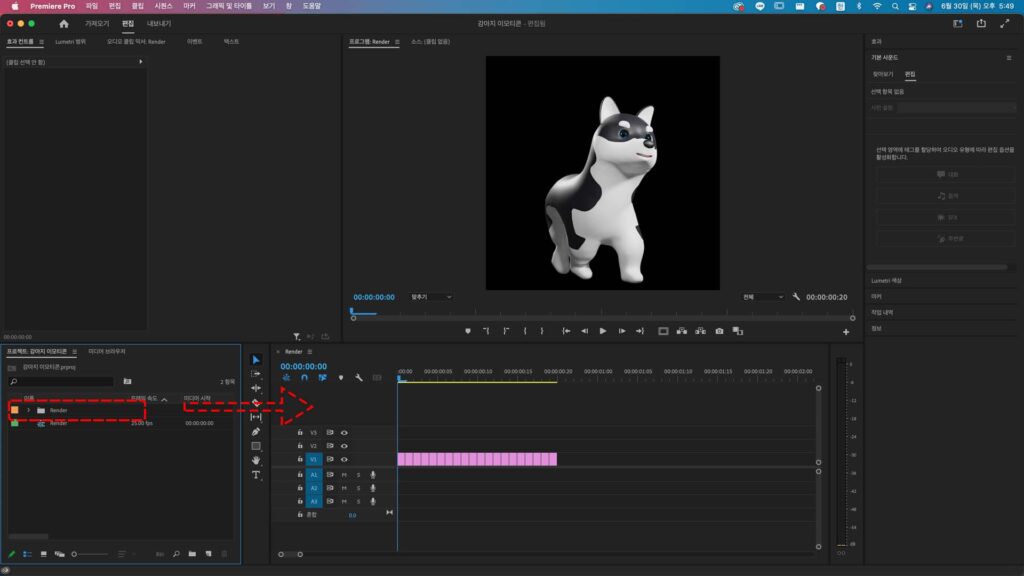
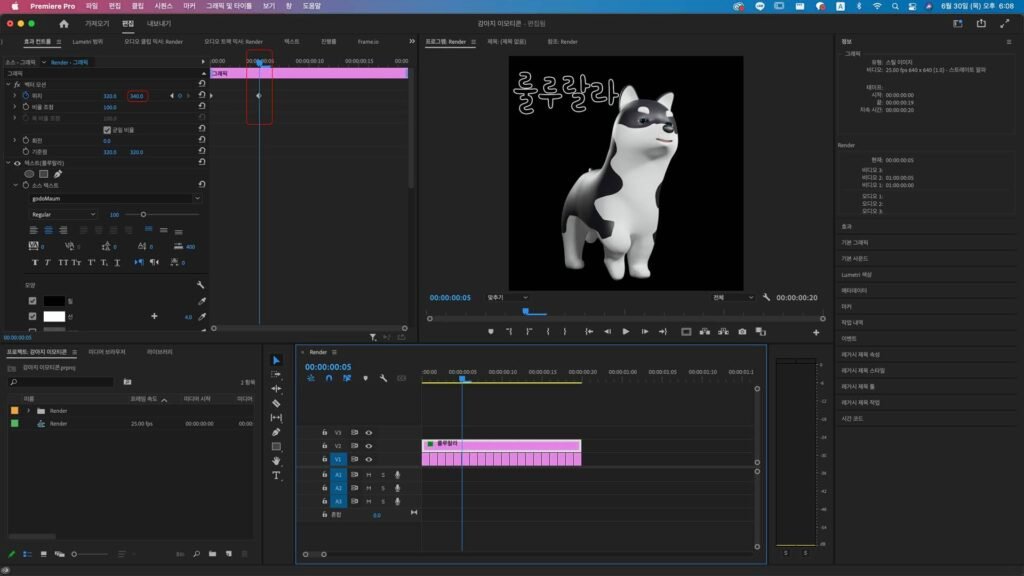
STEP 01 : 프리미어 프로젝트 만들기
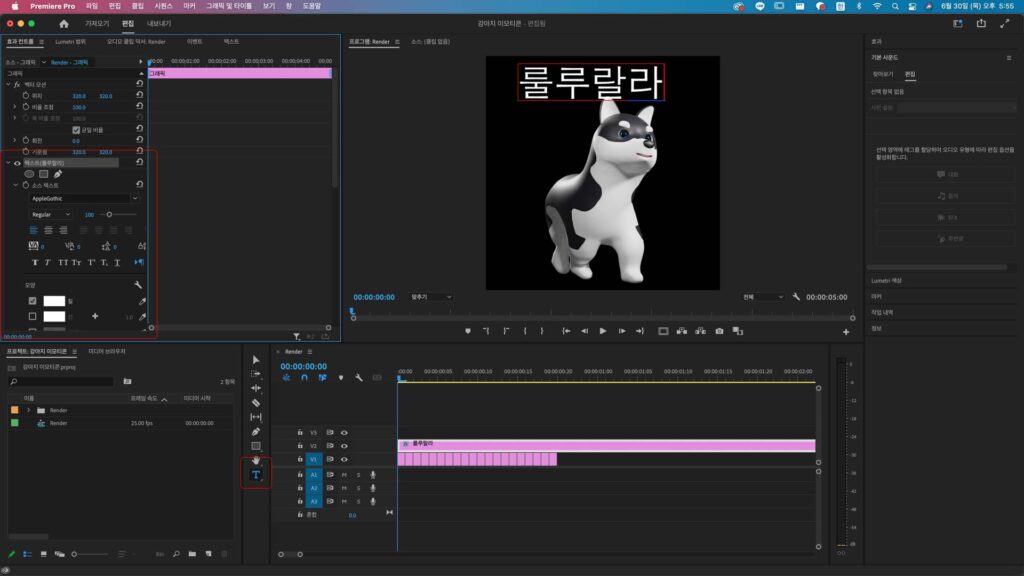
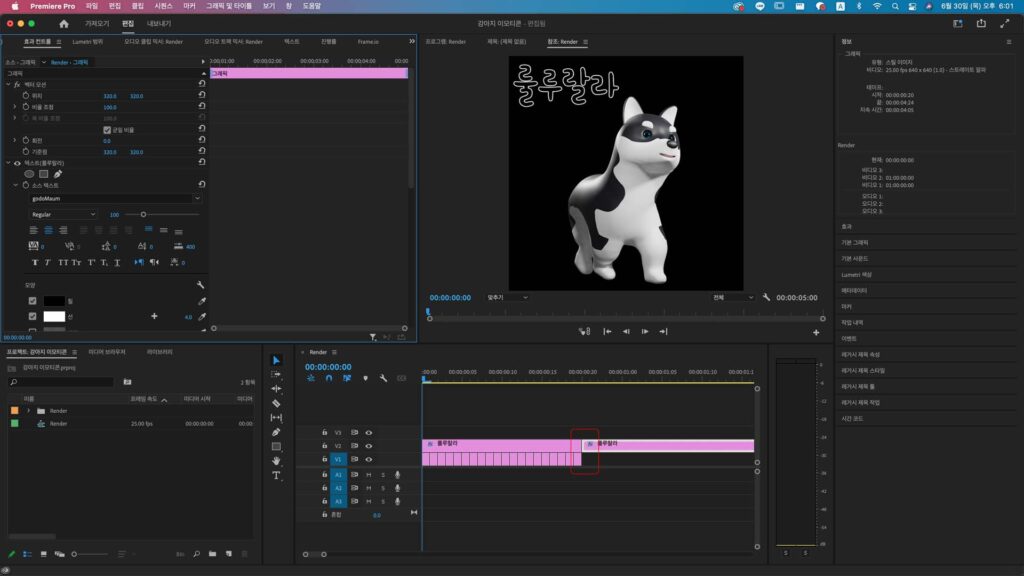
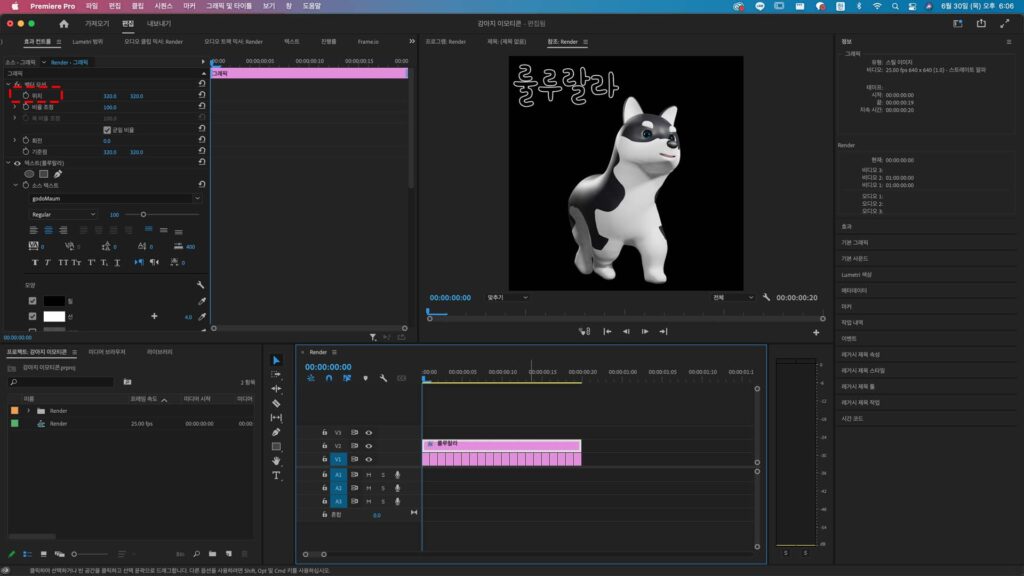
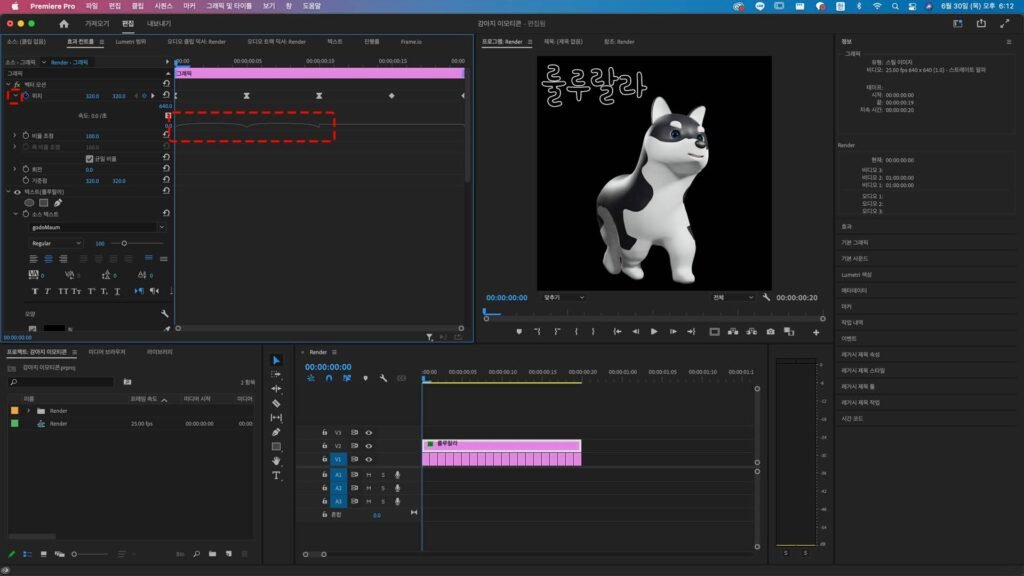
STEP 02 : 텍스트 애니메이션 만들기
3. 저용량 APGN, GIF 이미지 만들기
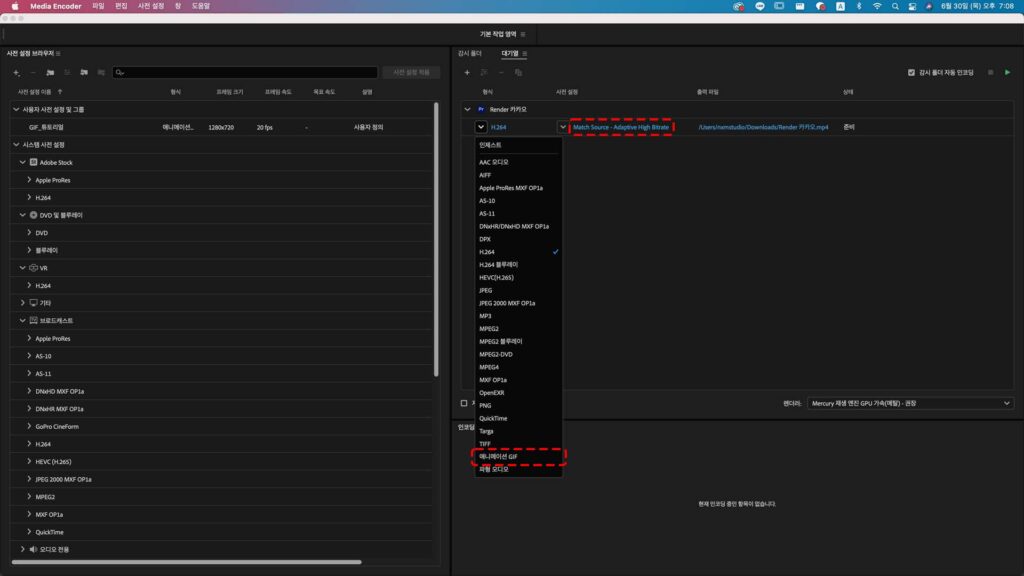
STEP 01 : 카카오 규격으로 GIF인코딩
총 24개의 이모티콘을 작업했다고 가정해보겠습니다.
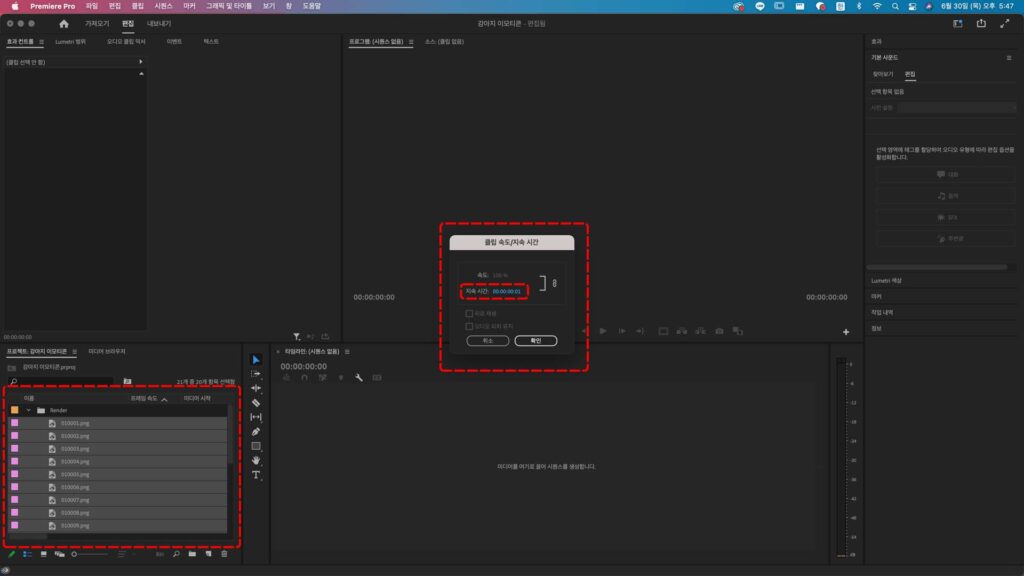
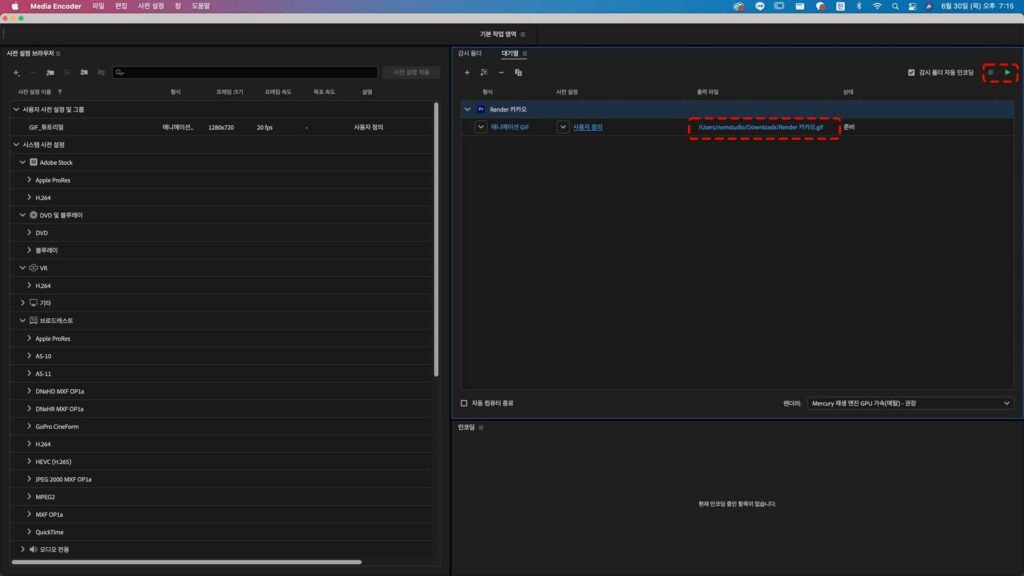
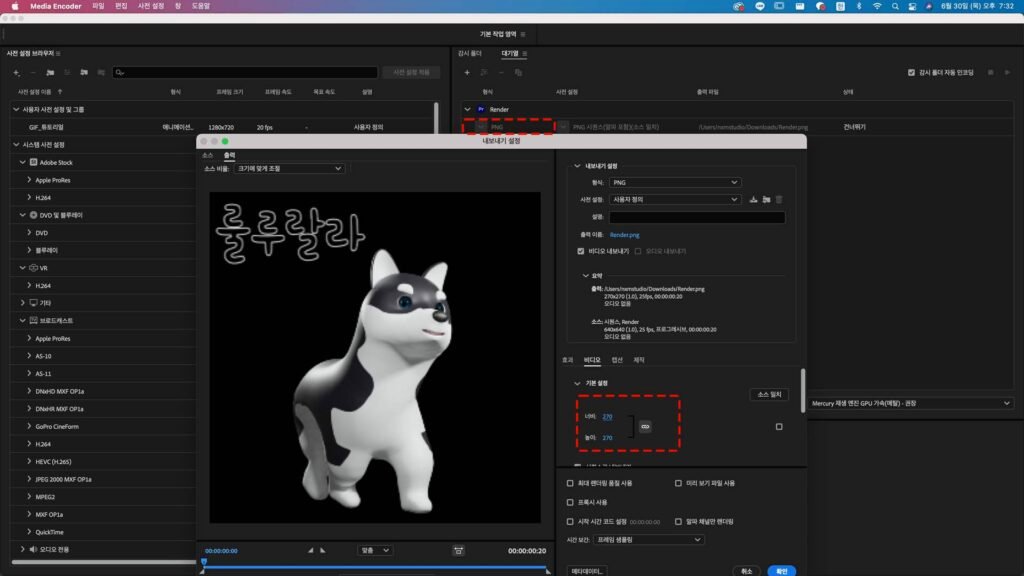
미디어 인코더를 사용해서, 내보내기 설정(이미지 크기, 확장자 등)을 마켓별 규격대로 변경하여 쉽게 뽑아낼 수 있습니다. 하지만, APNG 확장자는 지원하지 않기 때문에, 아래 3번에서 다시 설명드리겠습니다.
카카오는의 규격은 흰색 배경의 360*360px의 GIF 파일입니다.
규격을 맞춰주기 위해서 기존 원본 시퀀스를 복사하여 카카오 제출용 시퀀스로 만들어줍니다.
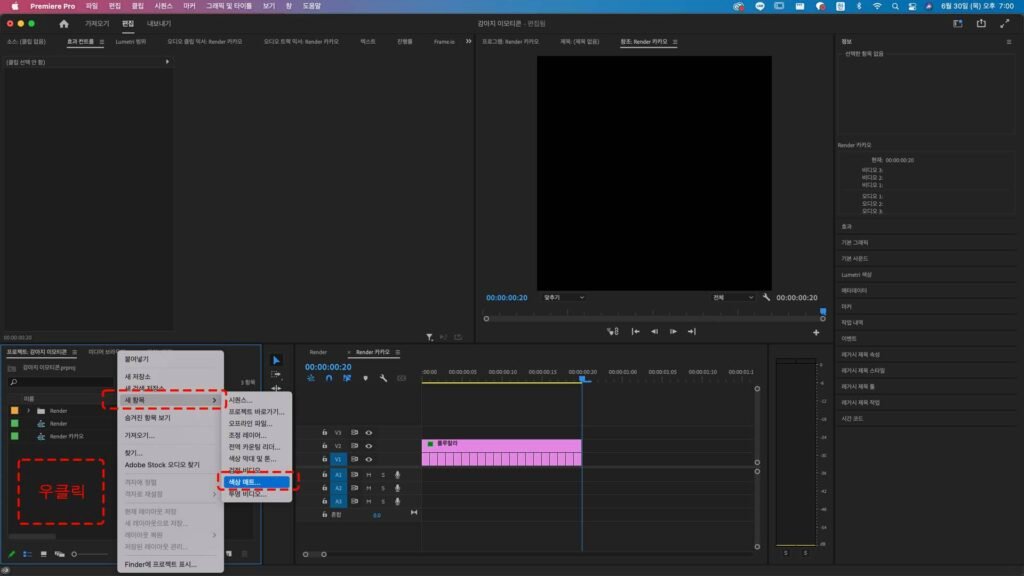
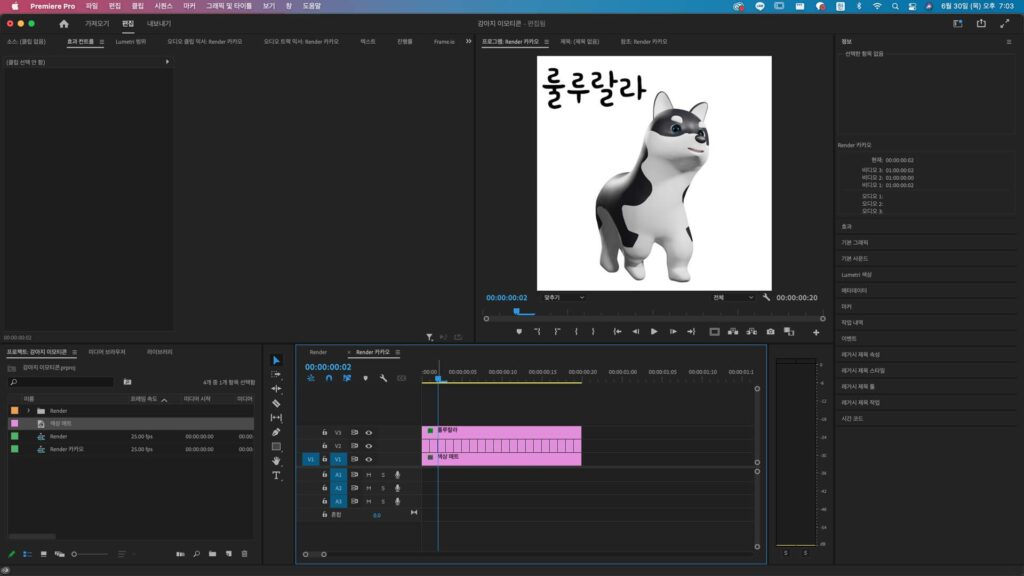
카카오 규격에 맞추기 위해서 흰색의 [색상매트]를 생성해줍니다.
모든 파일이 준비되었다면, 카카오 이모티콘 스튜디오에서 절차대로 이모티콘을 제안하시면 되겠습니다. 이모티콘 제안과정은 쉽게 되어있기 때문에 설명은 생략하겠습니다!
STEP 02 : 라인 규격으로 APNG 만들기
라인 제출을 위한 APNG 파일을 만드는 방법을 알아보겠습니다.
아래에 pngyu, APNG Assembler 프로그램을 먼저 설치해주겠습니다.
Pngyu는 png의 파일크기를 작게 압축해주는 프로그램입니다. 라인의 규격 용량이 300KB 이기 때문에 용량을 최대한 적게 맞춰주어야 합니다.
APNG Assembler는 여러장의 png 사진을 움직이는 애니메이션 png로 만들어주는 프로그램입니다. apng는 라인의 규격 형식이기도 합니다.
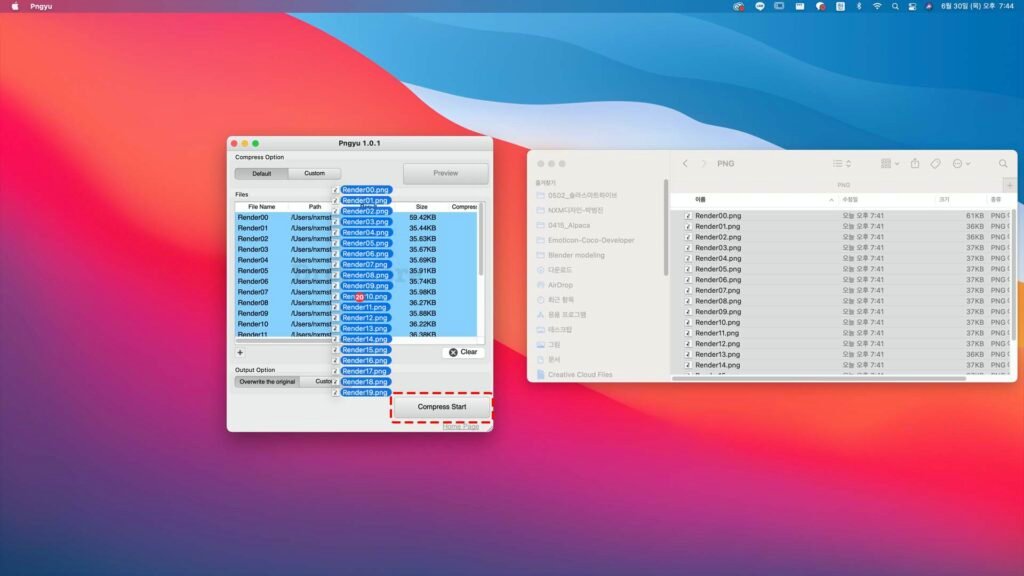
Pngyu프로그램을 실행해줍니다.
인코팅한 png파일을 드래그해서 프로그램에 넣어준 뒤 하단에 [Compress Start] 버튼을 눌러줍니다.
한장당 37KB 에서 16KB로, 두배 이상의 용량이 줄었습니다.
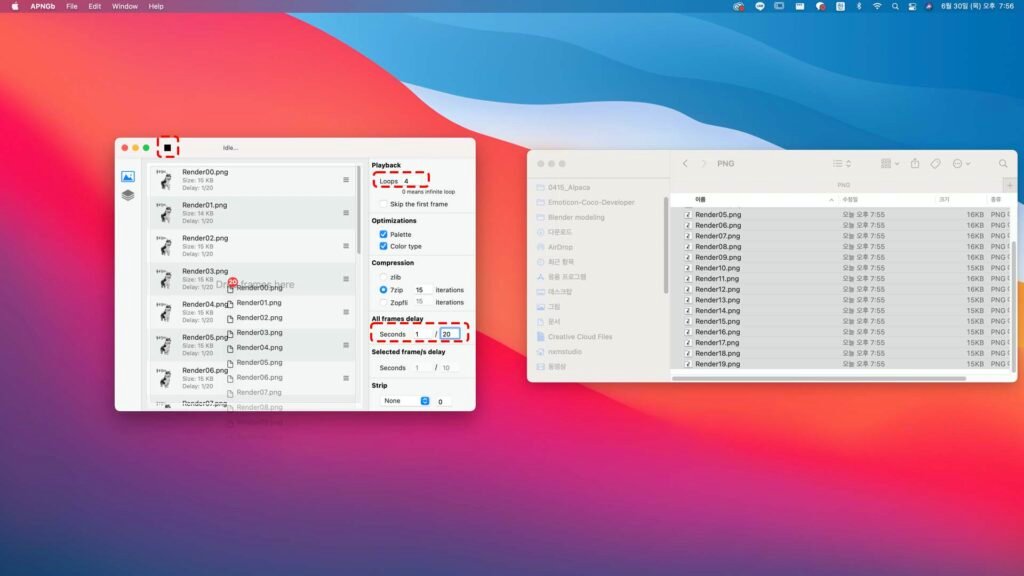
APNG Assembler를 실행해줍니다.
png파일을 드래그해서 프로그램에 넣어준 뒤 설정값을 바꿔줍니다.
[Loops] 4 / [All frames delay] 1 / 20 으로 변경해줍니다.
4번 반복, 초당 20개의 프레임으로 재생된다는 것입니다.
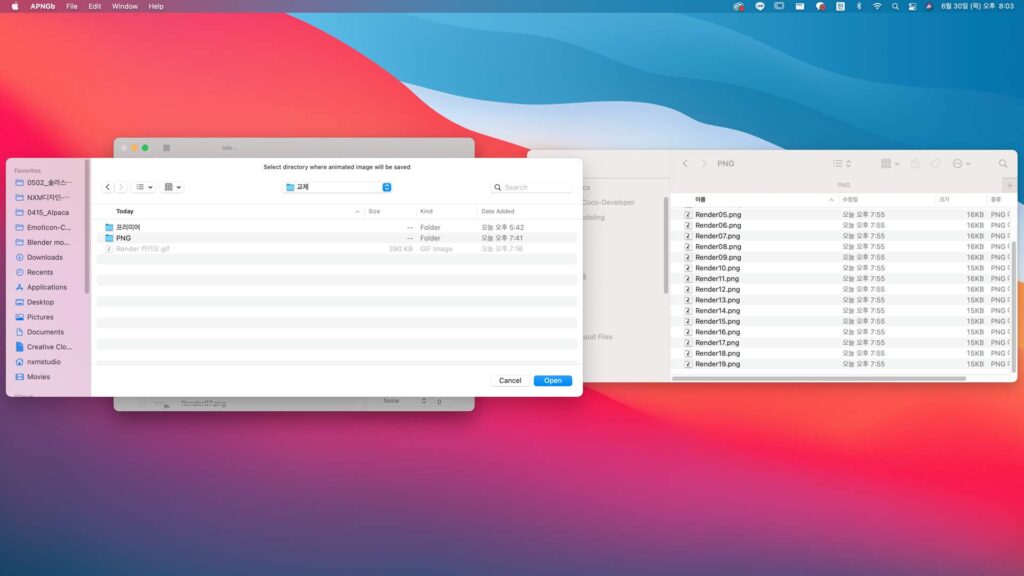
상단에 재생 아이콘을 클릭하여 apng변환을 시작해줍니다.
라인의 규격은 애니메이션의 시간이 1초, 2초 등 정수로 떨어져야만 업로드가 가능합니다. (규격입니다.)
해당 apng파일을 라인 애니메이션 스티커 등록시, 업로드해주면 되겠습니다.
지금까지 ‘블렌더로 강아지 이모티콘 만들기’에 대한 강의 포스팅을 진행해봤습니다. 적은 분량 내에서 진행하는 관계로 생략이 되거나 어려운부분이 있을 수도 있습니다. 아래에 댓글로 질문을 남겨주시면 성심성의껏 답변 해드리겠습니다.
지금까지 글을 읽어주셔서 감사합니다!